Core Web Vitals – co to jest? Poradnik 2022!
Core Web Vitals to nowoczesne wskaźniki mające na celu polepszyć doświadczenia użytkowników korzystających ze stron lub sklepów internetowych dostępnych w wyszukiwarkach. Stały się oficjalnymi elementami rankingowymi w czerwcu 2021 roku i aktualnie wpływają na wartość domen w organicznych wynikach wyszukiwania.

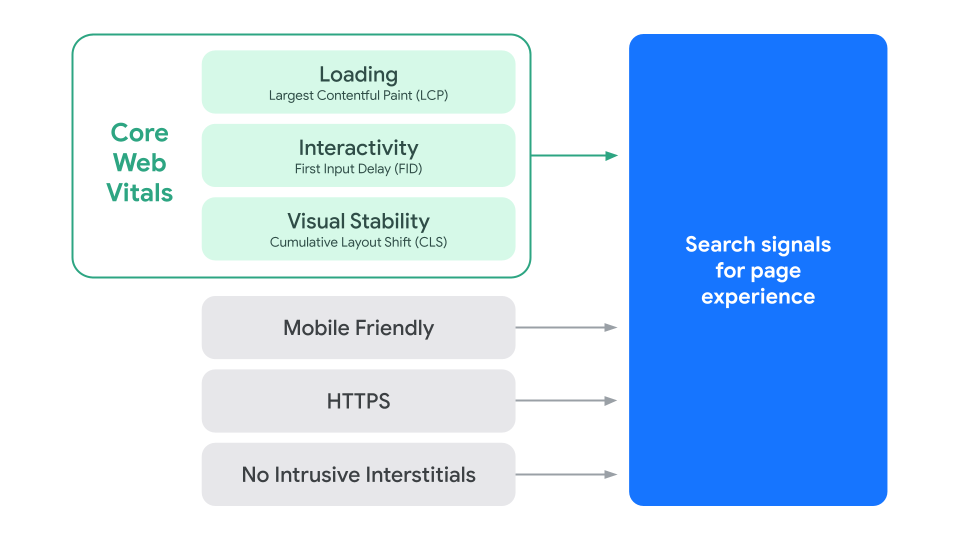
Źródło: developers.google.com
Co wchodzi w skład Core Web Vitals?
Podstawowe wskaźniki internetowe Core Web Vitals składają się z 3 kluczowych miar – LCP, FID oraz CLS. Odpowiadają one kolejno za wydajność ładowania serwisu (LCP), tempo odpowiedzi przeglądarki na interakcję z użytkownikiem (FID) oraz mimowolne przesunięcia układu witryny (CLS). Poniżej przedstawiamy główne rodzaje Core Web Vitals!
- LCP (z ang. Largest Contentful Paint) – weryfikuje czas niezbędny do wygenerowania przez serwer najbardziej złożonej funkcjonalności;
- FID (z ang. First Input Delay) – mierzy czas, jaki potrzebuje serwer na uruchomienie funkcjonalności użytej przez internautę w pierwszej kolejności;
- CLS (z ang. Cumulative Layout Shift) – bada stopień przesunięcia układu witryny w stosunku do jej wyglądu po całkowitym załadowaniu.
Według aktualnych standardów Google’a miara LCP wymaga ulepszenia, jeśli jest większa niż 2,5 sekundy. W przypadku FID należy zadbać, aby wynik był mniejszy niż 100 milisekund. Wskaźnik CLS natomiast warto poprawić, jeśli jest większy niż 0,1.
Od czego zależy wynik LCP?
LCP (Largest Contentful Paint) to jeden z czterech głównych wskaźników jakości użyteczności strony internetowej, stosowanych w ocenie szybkości ładowania i dostępności treści na stronie. Wynik LCP zależy od kilku czynników, w tym:
- Rozmiaru i typu zawartości: LCP mierzy czas, jaki upłynął od momentu wejścia na stronę do momentu załadowania największego elementu na stronie, np. obrazu, filmu lub bloku tekstu. Im większy rozmiar tego elementu, tym dłuższy może być czas ładowania.
- Przepustowości sieci: Szybkość ładowania strony jest bezpośrednio związana z przepustowością sieci, na której jest ładowana. W sieciach o niższej przepustowości może wystąpić opóźnienie w ładowaniu największego elementu na stronie.
- Optymalizacji strony: Optymalizacja kodu strony, zmniejszenie rozmiaru plików i inne działania związane z poprawą wydajności strony również wpływają na wynik LCP.
- Sprzętu i oprogramowania: Rodzaj i wydajność sprzętu oraz oprogramowania używanego do ładowania strony również wpływają na wynik LCP.
Warto pamiętać, że LCP jest jedynie jednym z wielu czynników, które wpływają na jakość użyteczności strony internetowej, i że optymalizacja strony w celu uzyskania jak najlepszego wyniku LCP powinna być jednym z elementów szerszej strategii optymalizacji strony internetowej.
Od czego zależy wynik FID?
- czas wykonywania JavaScript;
- liczba otwartych żądań (im mniej, tym lepiej);
- praca głównego wątku (w celu poprawy wyniku FID warto ją zminimalizować).
First Input Delay (FID) jest wskaźnikiem jakości doświadczenia użytkownika, mierzącym czas między naciśnięciem na element interfejsu, a gotowością strony do interakcji. FID jest ważny, ponieważ ma wpływ na satysfakcję użytkownika i jego wrażenia z korzystania z danej witryny internetowej. Niższy wynik FID oznacza lepsze wrażenia i doświadczenia użytkownika.
Od czego zależy wynik CLS?
CLS (Cumulative Layout Shift) jest miernikiem jakości doświadczenia użytkownika, który określa, jak często i jak bardzo elementy na stronie internetowej przesuwają się po jej wyświetleniu. CLS jest ważnym wskaźnikiem, ponieważ wpływa na stabilność i użyteczność strony.
Wynik CLS zależy od kilku czynników, w tym:
- Długość ładowania treści i mediów: Jeśli treść i media na stronie ładują się powoli, elementy na stronie mogą przesuwać się w trakcie ładowania.
- Źle zdefiniowane wymiary obrazów: Jeśli wymiary obrazów na stronie nie są właściwie określone, elementy na stronie mogą przesuwać się po ich ładowaniu.
- Dynamiczne zmiany zawartości: Jeśli zawartość na stronie jest dynamicznie aktualizowana, elementy na stronie mogą przesuwać się w trakcie tej aktualizacji.
- Nieodpowiednie stylowanie: Nieodpowiednie stylowanie elementów na stronie może powodować ich przesunięcie w czasie.
Aby poprawić wynik CLS, należy zwrócić uwagę na te czynniki i odpowiednio dostosować stronę internetową, aby zminimalizować przesunięcia elementów.
Czy wskaźniki Core Web Vitals wpływają na pozycjonowanie?
Wskaźniki Core Web Vitals wpływają na pozycjonowanie. Nie ma co do tego żadnych wątpliwości, ponieważ są oficjalnym czynnikiem rankingowym. Warto jednak zadać sobie pytanie – w jakim stopniu? Naszym zdaniem aktualizacja CWV wprowadzona w czerwcu 2021 r. jest znaczeniowo porównywalna do update SSL z 2018 r.
Otóż po uwidocznieniu SSL’a w lewym górnym rogu paska wyszukiwań nie zmieniło się wiele, a strony, które nie wdrożyły certyfikatu SSL nie zaczęły gwałtownie spadać w SERP-ach (tak jak to miało miejsce w przypadku Google Penguin Update z 2012 roku).
Jednak dzisiaj nie wyobrażamy sobie żadnego większego e-commerce obsługującego płatności online bez SSL’a, ponieważ klienci nie zrobią tam zakupów. I to nie dlatego, że nie znajdą konkretnego sklepu w wyszukiwarce (bo pomimo braku SSL może on być widoczny nawet w TOP 3), ale dlatego, że SSL jest gwarancją bezpieczeństwa i przyjęło się, że gdy nie go nie ma, należy skorzystać ze strony, która wdrożyła HTTPS.

Źródło: https://www.freepik.com/free-photo/hand-holding-cloud-system-with-data-protection_17121563.htm#query=ssl&position=0&from_view=search
Dokładnie tak samo jest ze wskaźnikami Core Web Vitals. Generalnie Twoja strona lub sklep internetowy może funkcjonować z LCP, FID i CLS na bardzo niskim poziomie. Pytanie tylko, czy jeśli konkurencja zadba o te miary, klienci nadal będą korzystali z Twojego serwisu? Prawdopodobnie nie, ponieważ strona będzie wolniejsza, mniej intuicyjna i dosyć mocno nieuporządkowana w pierwszych sekundach interakcji (chodzi element CLS) w porównaniu do konkurencji, a co za tym idzie – współczynnik konwersji ulegnie znacznemu pogorszeniu na skutek zaniedbania całości wrażeń użytkowników (UX).
FAQ – najczęstsze pytania i odpowiedzi
Poniżej przedstawiamy najczęstsze pytania i odpowiedzi w tematyce Core Web Vitals.
#1 Jak zweryfikować jakość strony pod kątem UX?
W celu weryfikacji jakości strony pod kątem UX należy przeprowadzić profesjonalny audyt SEO. Wskaże on wady i zalety Twojej witryny oraz niezbędne elementy, które warto poprawić.
#2 Kiedy wskaźniki Core Web Vitals stały się oficjalnym czynnikiem rankingowym?
Wskaźniki Core Web Vitals stały się oficjalnym czynnikiem rankingowym w czerwcu 2021 roku. W tym czasie developerzy Google’a potwierdzili, że crawlery będą wartościowały witryny, również biorąc pod uwagę CWV.
#3 Jakie narzędzia wykorzystać do mierzenia Core Web Vitals?
Jednymi z najlepszych narzędzi do mierzenia Core Web Vitals są m.in. Page Speed Insights, narzędzia deweloperskie Chrome, Google Search Console oraz stosunkowo nowy dodatek do Chrome – czyli Web Vitals.
Z tego artykułu dowiedziałeś się:
- Czym są wskaźniki Core Web Vitals?
- Czy wskaźniki Core Web Vitals wpływają na pozycjonowanie?
- Jak zweryfikować jakość strony pod kątem UX?
- Kiedy wskaźniki Core Web Vitals stały się oficjalnym czynnikiem rankingowym?
- Jakie narzędzia wykorzystać do mierzenia Core Web Vitals?
Źródła:
